ブログ運営をしていると何処かのタイミングで「ページ読み込み速度」にたどり着いてしまうものではないだろうか。私自身もそうで、ブログの読み込み速度をなんとか向上しようと取りつかれたように色々と策を講じた。ただその甲斐あってかこのページの読み込み速度は以下のような改善を見せている。

今回はgoogoleの「Page Speed Insight」で90点を取るまでに私がしたことをまとめようと思う。ちなみに私はWordPressテーマ「Jin」を使っているので、それに基づいた解説となる。
ただ、最も大事なことは記事を書くことであり、ページ読み込み速度を上げることではない。この記事の目的は「ページ読み込み速度のスコア」に固執する気持ちを最短で消失させることであるが、もちろんそれは「自戒の念」を込めたものである。私がスコアを練らて行ったことをまとめると
- Adsenseの遅延読み込み
- Analyticsの遅延読み込み
- reCAPTCHAのコード削除
- 画像の最適化と遅延読み込み
- gzip圧縮
- レンタルサーバー選び
ということになる。以下このことについて詳細に説明する。
【PageSpeed Insight】ページ読み込み速度改善最大の敵はGoogle

「Page Speed Insight」の点数を最も下げるのは「Google Adsenseのコード」、「Google Analyticsのコード」、「Invisible Recapchaのコード」である。すべてGoogleのお膝元にあるサービズであるが、こいつらのコードをそのままブログに貼り付けてそのままにしておくと「ページ読み込み速度」は永遠に改善しない。まずはこいつらの扱い方から。
Adsenseコードの遅延読み込み
「Google Adsenseの遅延読み込み」は早い話が「スクロールしてっからAdsenseのコードを読み込む」とか「ページが表示されて一定時間経ってからAdsenseのコードを読み込む」ということである。これに関して私は後者の「一定時間経ってから読み込む」という方法をとった。参考にしたのは以下のページである。
AdSenseの広告を遅延表示させてスコア改善とページ表示スピードを高速化
私がとやかく書くよりは上記のページの言うとおりにするのが良いだろう。
Google Analyticsの遅延読み込み
ブログの運営をするなら何かしらのアクセス解析を利用していると思うが、そのほとんどが「Google Analytics」ではないだろうか。しかしこいつのスクリプトも「Page Speed Insight」のスコアを著しく下げてしまう。
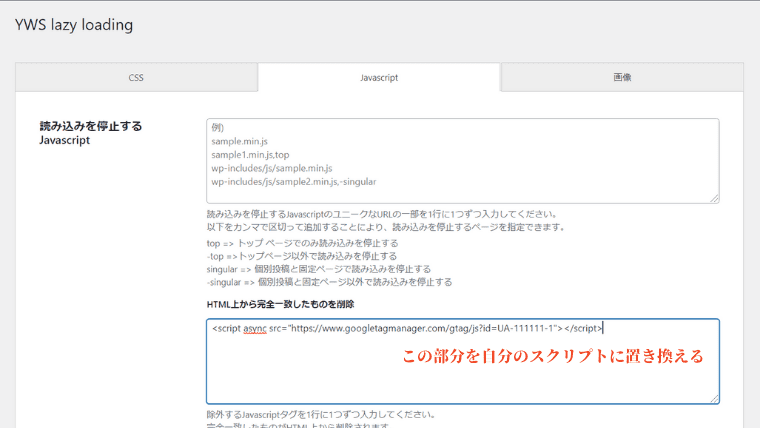
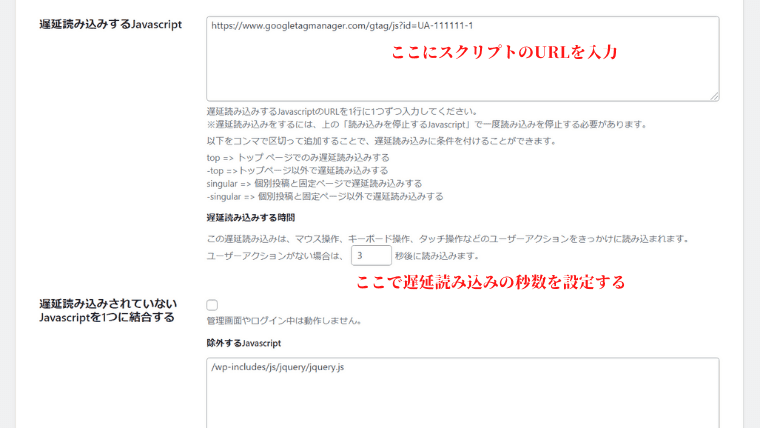
そこでAnalyticsのコードも遅延読み込みしてしまえばよいのだが、そのために利用したのが「YWS lazy loading」というプラグインである。プラグインをインストールしたら「設定⇒YWS lazy loading」でプラグインの設定画面を開いて「Java Script」のタブを選択。以下のように設定すればよい。


ここで注意だが、「アクセス解析のスクリプトを遅延読み込みさせているのだから、なにもせずに出ていった人の分はカウントされない」ということになる。画像の設定でいうと「ページに来て何もせず3秒未満でページを離れた場合はアクセスに加算されない」ということになる。
これをどう考えるかは人それぞれだが、私は「3秒未満で何もせずにページを離れた人はカウントされなくても良い」と考えている。
Invisible reCAPTCHAのコード削除
ブログのセキュリティーを考える上で「Invisible reCAPTCHA」を導入している人も多いと思われるが、やはりこいつもスコアを激減させる。コメント機能をオンにしていると、そこのセキュリティーもreCAPTCHAに任せたいところだが、スコアを追うならreCAPTCHAはメールフォームやログイン画面に制限するのが良い。
もちろん reCAPTCHAの設定で「コメントフォームの保護」をオフにすることはできるのだが、厄介なのが、HTML内にスクリプトは残ってしまっている。
これを解決するためには「外観⇒テーマエディター」から「Theme Function(function.php)」の一番最後に以下のコードを挿入すれば良い。
// お問い合わせページを除き、「reCAPTCHA」を読み込ませない
function load_recaptcha_js() {
if ( ! is_page( ‘contact’ ) ) {
wp_deregister_script( ‘google-invisible-recaptcha’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘load_recaptcha_js’,100 );
add_image_size(‘ranking_size’, 112, 63,true);
これで通常の記事ページが表示されているときにはreCAPTCHAのスクリプトは読み込まれない。ただ、reCAPTCHAに変わるセキュリティー対策が必要となるが、私は「SiteGuard WP Plugin」を利用している。これ以外でもにかよったものを導入すれば良いと思うし、思い切ってコメント機能をカットするのも手かもしれない。
【PageSpeed Insight】画像の最適化と遅延読み込み

ページ読み込み速度を下げる最大の敵はここまでで去ったことになっているはずだが、Java Scriptの次に問題となるのが画像である。
これを解決するために用いているのが「EWWW Image Optimizer」と「Autoptimize」である。
「EWWW Image Optimizer」
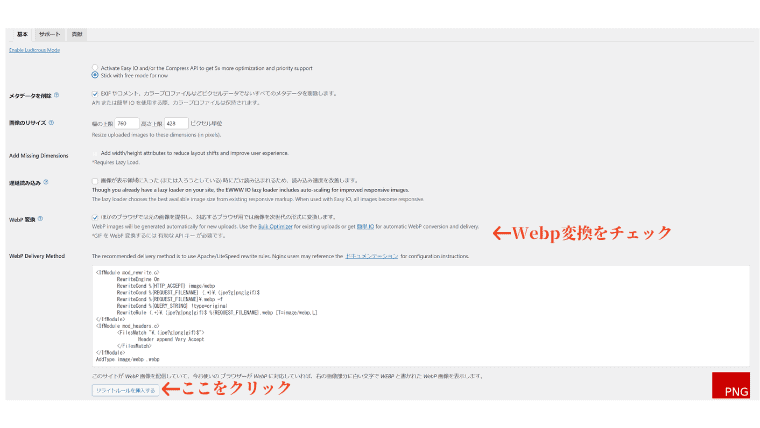
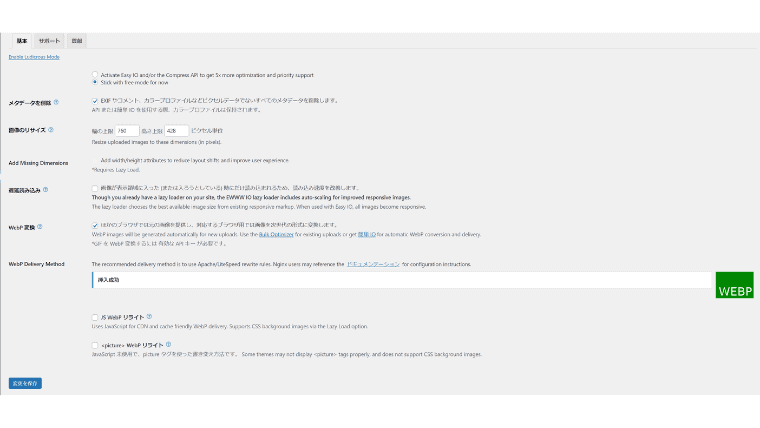
「EWWW Image Optimizer」については以下の通りに設定する。

「リライトルールを挿入する」をクリックしてうまくいくと以下のようになる。

うまく行かなかったら「.htaccess」を直接編集することになる。例えば私が使っているレンタルサーバー「CONOHA![]() 」なら、「コントロールパネル⇒サイト管理⇒応用設定」から編集することができる。他のレンタルサーバーでもコントロールパネルから編集はできるものと思われる。
」なら、「コントロールパネル⇒サイト管理⇒応用設定」から編集することができる。他のレンタルサーバーでもコントロールパネルから編集はできるものと思われる。
以上の設定が済んだらWordpressのダッシュボードから「メディア⇒一括最適化」を選んで、画像の一括最適化を行う(これ以降アップロードした画像に関しては、自動的に最適化される)。
「Autoptimize」
「Autoptimize」は本来、画像の遅延読み込みをするためのプラグインというよりは、JavaScript、CSS、HTMLの最適化とページキャッシュを行うためのプラグインである。しかし私はこれらの機能はすべてoffにして、画像の遅延読み込み機能を利用している。
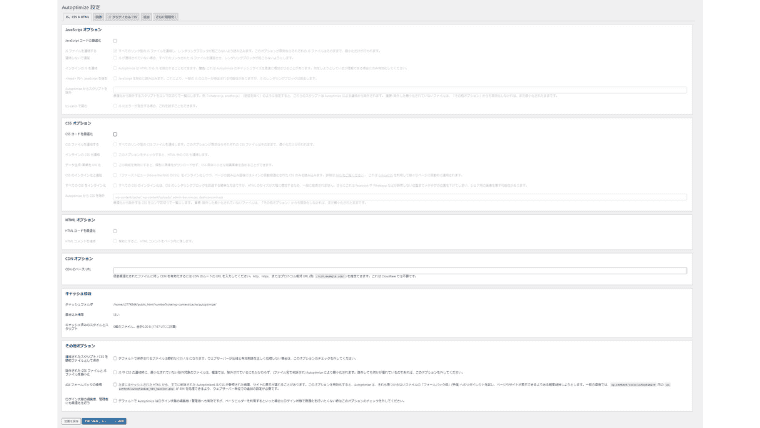
理由はもちろん「なぜかわからないがスコアが改善したから」である。そんでもって「Autoptimize」の具体的な設定だが、「JS、CSS&HTML」の設定はすべてのチュエックを外す。

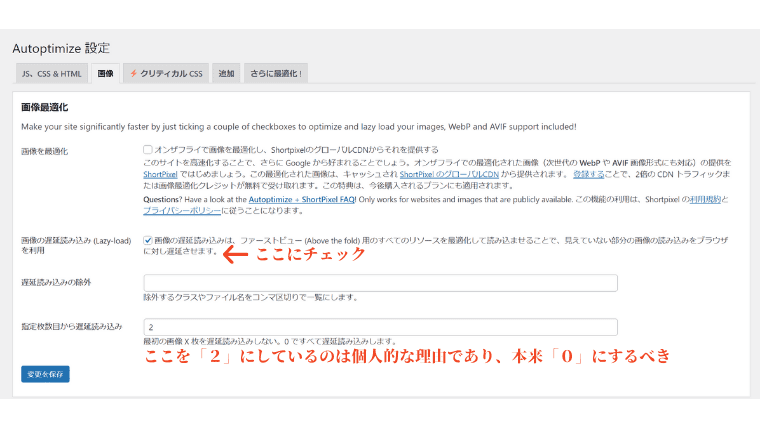
これで本来うりになっている機能は完全にオフになる(キャッシュも生成されない)。続いて画像タブを選択して、以下のとおり設定する。

画像にも書いてあるが、「設定枚数目からの遅延読み込み」を「2」にしているのは、その設定にした時に一番ページの読み込みの体感がよかったらにすぎない(つまり、スコアは関係ない)。このブログではページ読み込みの際にアニメーション処理をしている。これは運営者のわがままであり本来オフにすべきものである。しかしその我儘を押し通す時に、できる限りスムーズに表示させようとすると「2」が良かったのである。そしてただそれだけである。
【PageSpeed Insight】謎のgzip圧縮

ここまでくればこれ以上何もすることはないような気もするのだが、それでもなお私がやったのが「gzip圧縮」である。では「gzip圧縮」とは何かというと・・・私もなんだかよく分かっていない。ただ、やらないよりはやったほうが良いんじゃないの?くらいのもので私も採用している。方法は単純で、以下のページにあるコードを「.htaccess」に書き込むだけである。
ページの表示速度を速めるgzip圧縮とは?gzip圧縮を利用して表示速度を速めよう
その効果と意味については上記のページに譲るとして、大事なことは「スコアをあげるためにできることの一つである」ということである。
ここまでくれば相当スコアは上がっているものと思う。そもそも「モバイル」で80点台が出ていればそこでスピード競争とはおさらばすべきであるので、ここらへんで十分だろう。これ以上を望むならサーバー選びになるのかもしれない。
【PageSpeed Insight】結局はレンタルサーバー?

私は現在「CONOHA![]() 」というレンタルサーバーを利用している。嘘か真か「国内最速」を標榜しているレンタルサーバーであり、少なくとも今の今まで何なら不満を感じたことはない。
」というレンタルサーバーを利用している。嘘か真か「国内最速」を標榜しているレンタルサーバーであり、少なくとも今の今まで何なら不満を感じたことはない。
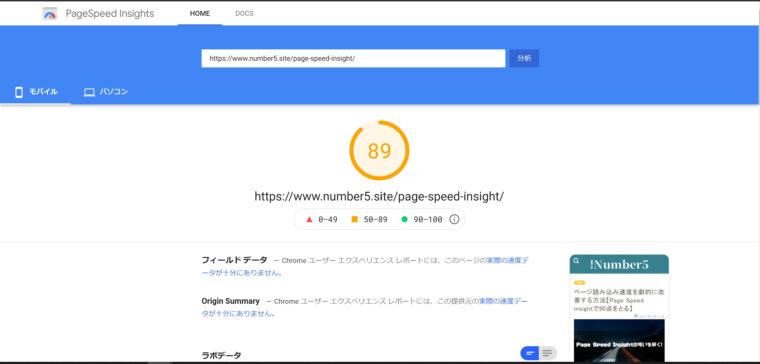
別に「CONOHA![]() 」に限ったことではないが、現在多くのレンタルサーバーでは「キャッシュ機能」を提供している。細かい話は抜きにして、「キャッシュ機能」を使ったほうが表示は早い訳である。例えばこのページを例に取ると、ここまで書いてきたすべての作戦を実行したとして、「キャッシュなし」の状態でページ読み込み速度を測定すると次の用になる。
」に限ったことではないが、現在多くのレンタルサーバーでは「キャッシュ機能」を提供している。細かい話は抜きにして、「キャッシュ機能」を使ったほうが表示は早い訳である。例えばこのページを例に取ると、ここまで書いてきたすべての作戦を実行したとして、「キャッシュなし」の状態でページ読み込み速度を測定すると次の用になる。

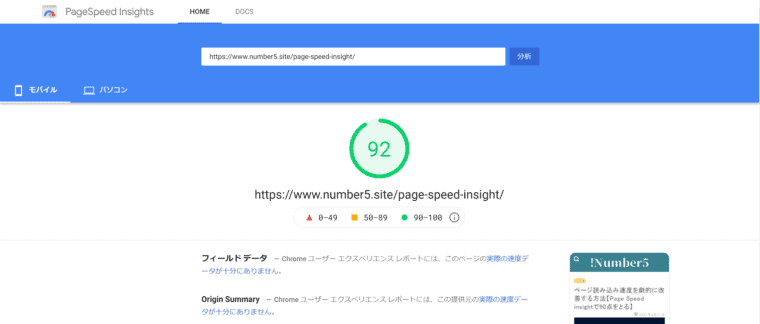
そして「キャッシュ機能」を利用すると以下のとおりとなる。

これで最後の一歩を踏み出せた。レンタルサーバーとして有名で、更に高速と名高いものとしては「エックスサーバー![]() 」がある。私自身も一回無料期間に試した事があった。理由は忘れてしまったが結局「CONOHA
」がある。私自身も一回無料期間に試した事があった。理由は忘れてしまったが結局「CONOHA![]() 」にしたのだが(何故だったのだろうか?)。個人的にはどちらでも良いと思う。サイコロを投げて決めればよいのではないだろうか。
」にしたのだが(何故だったのだろうか?)。個人的にはどちらでも良いと思う。サイコロを投げて決めればよいのではないだろうか。
一番最初に述べたように、いちばん大事なことは記事を書くことであり、ページ読み込み速度を上げることではない。しかし、ページ読み込み速度に一度囚われてしまうと、なんとしてでもスコアを上げようとしてしまう。この記事に書いてあることを実行して「ページ読み込み速度の呪い」から開放されることを切に願うものである。
この記事を書いた人
最新記事

- 2024年5月6日
金田一耕助は殺人事件を止められないのか?-彼が過去を遡る意味を考える- - 2024年5月3日
新海誠監督作品の系譜と変遷-「ほしのこえ」から「すずめの戸締まり」まで- - 2024年2月24日
映画「ホーム・アローン」のキャスト&スタッフ一覧 - 2024年2月22日
映画「ホーム・アローン」のあらすじとその考察-子供が抱く幻想と孤独- - 2024年2月18日
映画「プラダを着た悪魔」のキャスト&スタッフ一覧